七牛云图床图片压缩与样式设置
更新了博客后打开网站,发现加载很慢,看了一下被吓到,原来是我文章中的图片都没有压缩,直接按照原有大小加载了。

除了图片大小没处理,还联想到了图片尺寸其实也没处理,一通简单的操作后搞定了这两个问题,并且后续成为一种通用模式,特别方便。
解决方法
因为我用的是七牛云来存图片,看了一下七牛云有提供相关的工具,直接查看相关文档和资料整起来。

在七牛云的空间管理中,有一个“图片样式”选项,下边有两个子项,一个是“图片样式”,一个是“样式分隔符设置”。
样式分隔符没什么好说的,设置一个后就用来引用就是了。往下一看就明白了。
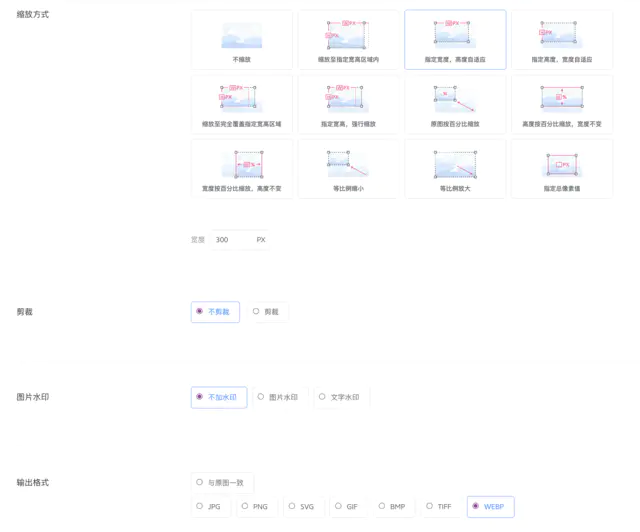
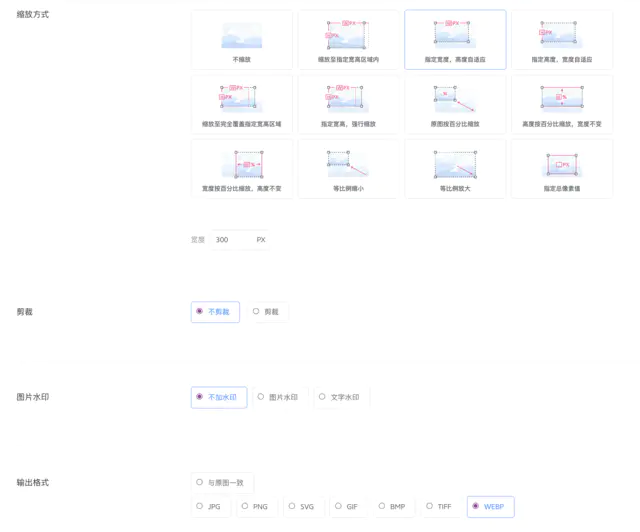
新建一个图片样式的意思就是你设置一种图片怎么压缩、尺寸要怎样,比如有一些图片是适应手机的长图,那么我会设定它的宽度为 300,高度按比例缩放,如下图:

而图片样式不只一种,如果其它图片它是宽屏类型的,那就再新建一个图片样式就行了。记得给每一个图片样式起个名字“图片处理样式名称”,用于后边引用:

设置了多种图片样式之后,怎样分别应用它们呢?很简单,用 原来的图片链接 + 样式分隔符 + 图片处理样式名称 就可以出现设置效果。
看一下下边几种样式引用:
| 设定后的引用链接 | 同一图片的效果 |
|---|---|
| http://images.riblog.live/img/样式案例.png@webp |  |
| http://images.riblog.live/img/样式案例.png@long |  |
| http://images.riblog.live/img/样式案例.png@short |  |
设定更新上去后,博客加载问题解决,查看了一下加载信息,图片确实被压小了,并且尺寸也按设定发生了变化。
